li : list
ul : (unordered list) 순서없는 목록
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<ul>
<li>coffee</li>
<li>tea</li>
<li>milk</li>
</ul>
<ul style="list-style-type: disc">
<li>coffee</li>
<li>tea</li>
<li>milk</li>
</ul>
<ul style="list-style-type: circle">
<li>coffee</li>
<li>tea</li>
<li>milk</li>
</ul>
<ul style="list-style-type: square">
<li>coffee</li>
<li>tea</li>
<li>milk</li>
</ul>
<ul style="list-style-type: none">
<li>coffee</li>
<li>tea</li>
<li>milk</li>
</ul>
</body>
</html>
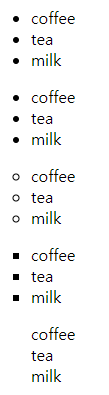
실행결과

ol : (ordered list) 순서있는 목록
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<ol>
<li>coffee</li>
<li>tea</li>
<li>milk</li>
</ol>
<ol type="1">
<li>coffee</li>
<li>tea</li>
<li>milk</li>
</ol>
<ol start="100">
<li>coffee</li>
<li>tea</li>
<li>milk</li>
</ol>
<ol type="I"> <!-- 1, a, A, i, I -->
<li>coffee</li>
<li>tea</li>
<li>milk</li>
<li>coffee</li>
<li>tea</li>
<li>milk</li>
<li>coffee</li>
<li>tea</li>
<li>milk</li>
</ol>
</body>
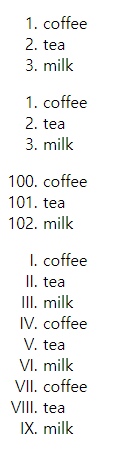
</html>실행결과

list 안에 list 사용
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<ul>
<li>coffee
<ol>
<li>black</li>
<li>milk</li>
</ol>
</li>
<li>tea</li>
<li>milk</li>
</ul>
</body>
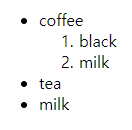
</html>실행결과

'IT > Html + CSS + JS' 카테고리의 다른 글
| [Html+JavaScript] 미술관 및 박물관 링크 (0) | 2021.06.07 |
|---|---|
| [Html+JavaScript] "1일 1개씩 먹으면 의사 필요없다" (0) | 2021.06.07 |
| [Html+JavaScript] 버튼 클릭 시 홈페이지 배경색 변경 (0) | 2021.06.07 |
| [Html+JavaScript] 계산기 (0) | 2021.06.07 |
| [Html] Tag -1 글자태그 (1) | 2021.06.03 |


