xml file
<?xml version="1.0" encoding="UTF-8"?>
<list>
<book>
<title>언어의 온도</title>
<author>이기주</author>
<price>13,000</price>
</book>
<book>
<title>방황하는 칼날</title>
<author>히가시노 게이고</author>
<price>22,950</price>
</book>
<book>
<title>몽실언니</title>
<author>권정생</author>
<price>11,000</price>
</book>
<book>
<title>하악하악</title>
<author>이외수</author>
<price>13,050</price>
</book>
<book>
<title>자존감 수업</title>
<author>윤홍균</author>
<price>14,000</price>
</book>
</list>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
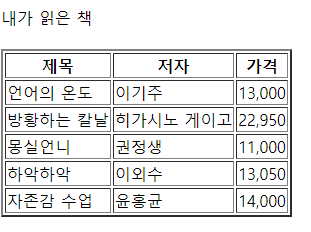
내가 읽은 책<br><br>
<table border='2' id="bookname">
<tr>
<th>제목</th><th>저자</th><th>가격</th>
</tr>
</table>
<script type="text/javascript">
let xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if(this.readyState == 4 && this.status == 200) {
alert(this.responseXML);
nodeValfunc( this );
}
}
xhttp.open('GET', 'book2.xml', true);
xhttp.send();
function nodeValfunc( xml ) {
let title, author, price;
let txt, numtxt, xmlDoc, choH;
txt = numtxt = '';
xmlDoc = xml.responseXML;
title = xmlDoc.getElementsByTagName('title');
author = xmlDoc.getElementsByTagName('author');
price = xmlDoc.getElementsByTagName('price');
let arrTitle = new Array();
let arrAuthor = new Array();
let arrPrice = new Array();
for (i = 0; i < title.length; i++) {
arrTitle[i] = title[i].childNodes[0].nodeValue;
arrAuthor[i] = author[i].childNodes[0].nodeValue;
arrPrice[i] = price[i].childNodes[0].nodeValue;
}
let table = document.getElementById('bookname');
for(i=0; i< arrTitle.length; i++){
let tr = document.createElement("tr");
let td1 = document.createElement("td");
td1.appendChild(document.createTextNode(arrTitle[i] + ""));
let td2 = document.createElement("td");
td2.appendChild(document.createTextNode(arrAuthor[i] + ""));
let td3 = document.createElement("td");
td3.appendChild(document.createTextNode(arrPrice[i]+ ""));
tr.appendChild(td1);
tr.appendChild(td2);
tr.appendChild(td3);
table.appendChild(tr);
}
}
</script>
</body>
</html>실행결과

'IT > Html + CSS + JS' 카테고리의 다른 글
| [CSS] font-size 단위 (0) | 2021.06.09 |
|---|---|
| [Html + JSON ] script 영역에서 테이블 생성하기 (0) | 2021.06.08 |
| [Html+JavaScript] 미술관 및 박물관 링크 (0) | 2021.06.07 |
| [Html+JavaScript] "1일 1개씩 먹으면 의사 필요없다" (0) | 2021.06.07 |
| [Html+JavaScript] 버튼 클릭 시 홈페이지 배경색 변경 (0) | 2021.06.07 |


